WHMCS自助续费插件
支持域名、虚拟主机、服务器和附加服务的提前自助续费,用户可自助选择续费时长。开启优惠码支持后,用户可在续费时填写优惠码(优惠策略取决于WHMCS主系统自带优惠码功能)。支持WHMCS 7.0及更新版本。
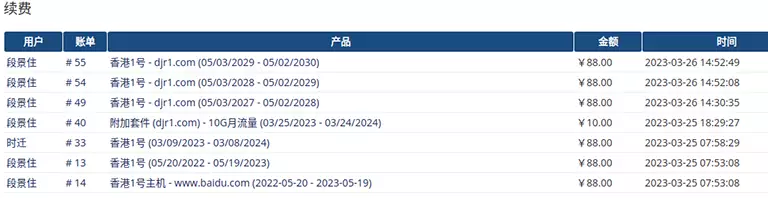
后台续费日志:

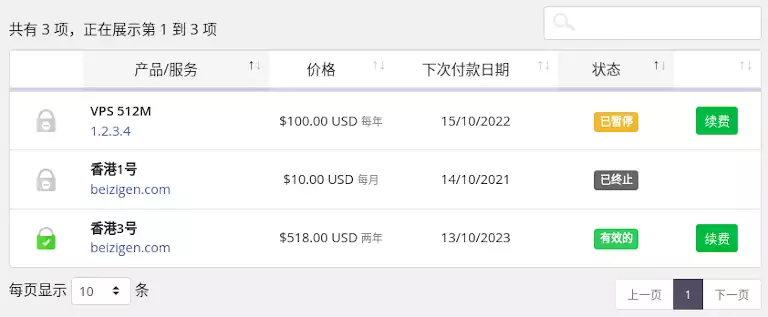
前台续费管理页面:

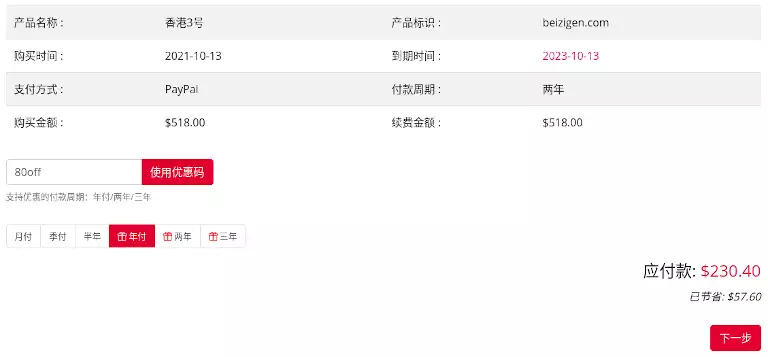
前台产品续费页面:

前台产品列表添加续费按钮:

使用说明
前台续费管理页面地址:
index.php?m=renewal
涉及的主题模板文件:
- header.tpl
- clientareaproducts.tpl
- clientareadomains.tpl
- clientareadomaindetails.tpl
- clientareaproductdetails.tpl
如果使用的cPanel模块,还需要:
/modules/servers/cpanel/templates/overview.tpl
续费页面的链接格式如下:
主机:
index.php?m=renewal&id=服务编号
域名:
index.php?m=renewal&ptype=domain&id=服务编号
附加服务:
index.php?m=renewal&ptype=addon&id=服务编号
服务编号可在产品详情页面的浏览器地址栏查看,勿与订单号混淆。
修改模板添加续费按钮:
插件通过hooks已在各产品页面定义了续费链接变量,可以参考以下教程添加续费按钮。
WHMCS默认模板路径为:
/templates/twenty-one
产品/服务列表添加续费按钮:
clientareaproducts.tpl
找到:
<thead>
......
</thead>
在</tr>前添加:
<th></th>
找到如下循环体:
{foreach $services as $service}
......
{/foreach}
在</tr>前添加:
<td class="text-center">
{if $service.renewallink}
<a class="btn btn-success btn-sm" href="{$service.renewallink}">续费</a>
{/if}
</td>
域名列表添加续费按钮:
clientareadomains.tpl
找到:
<thead>
......
</thead>
在</tr>前添加:
<th></th>
找到如下循环体:
{foreach $domains as $domain}
......
{/foreach}
在</tr>前添加:
<td class="text-center">
{if $domain.renewallink}
<a class="btn btn-success btn-sm" href="{$domain.renewallink}">续费</a>
{/if}
</td>
域名详情页面添加续费按钮:
clientareadomaindetails.tpl
找到如下代码:
{if $renew}
......
{/if}
替换为:
{if $renewallink}
<li>
<a href="{$renewallink}">
续费域名
</a>
</li>
{/if}
产品/服务详情页面添加续费按钮:
clientareaproductdetails.tpl
找到如下代码:
{if $showcancelbutton || $packagesupgrade}
......
{/if}
在这段代码之后添加:
{if $renewallink}
<div class="row">
<div class="col-12">
<a href="{$renewallink}" class="mt-2 btn btn-block btn-success">续费产品</a>
</div>
</div>
{/if}
找到如下循环体:
{foreach from=$addons item=addon}
......
{/foreach}
在该循环的适当位置添加:
{if $addon.renewallink}
<p>
<a class="btn btn-success btn-sm" href="{$addon.renewallink}">续费</a>
</p>
{/if}
cPanel面板主机详情页面添加方法:
/modules/servers/cpanel/templates/overview.tpl
找到类似代码段:
<div class="panel-body card-body text-center">
......
</div>
在</div>前添加:
{if $renewallink}
<p>
<a class="btn btn-success btn-sm" href="{$renewallink}">续费</a>
</p>
{/if}
一般情况下只需要修改产品列表和域名列表就足够,即前两个模板的修改。
更新日志
2021年10月17日 ver 1.0.0
2021年10月19日 ver 1.0.1 优惠码周期计算问题修复。
2023年03月26日 ver 2.0.0 增加后台续费日志、前台续费管理页面,增加自动续费功能。
2023年4月20日 ver 2.0.1 取消旧账单自动返还余额。
2023年12月5日 ver 2.1.0 增加产品可配置项价格的计算。
¥
150
本应用代码开源,可供研究学习、二次开发用;
禁止用于非法用途,禁止复制传播、二次销售本源码。
禁止用于非法用途,禁止复制传播、二次销售本源码。